网站速度优化中最基础的一项就是网站前端代码(html,css,js)及服务器端(缓存,gzip)的优化。这两项可以通过参考Google的Pagespeed及Yahoo的Yslow两个工具的评分及建议进行。在2010年左右的时候还要修改代码等,而现在如果使用Wordpress,只需要一个插件就可以完成大多数的工作。
Autoptimize自动优化Wordpress的JS及CSS文件
Autoptimize插件详情: https://wordpress.org/plugins/autoptimize/
Autoptimize是一个自动优化JS及CSS文件的Wordpress插件,与其它类似的插件相比,它在Pagespeed及Yslow评分方面更为高效,显然这和插件作者的努力有关。

从上图可以看出,文件请求数从19个减少到了9个,Pagespeed和Yslow评分也分别从91%到99%,91%到95%。因为博客首页本身已经很小,所以文件大小和加载时间上并没有明显提升。如果能有插件多(CSS和JS文件多),首页复杂的博客,提升会更为明显。
Autoptimize 设置
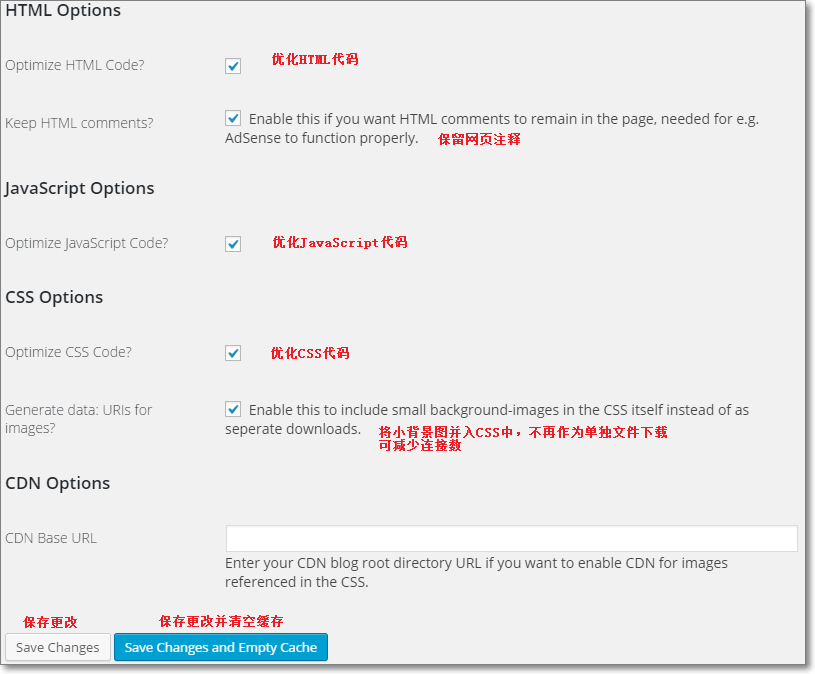
在安装 https://wordpress.org/plugins/autoptimize/插件后,进入Wordpress后台“设置”–“Autoptimize”,然后按照下图勾选即可。

我已经把更新更完善的中文翻译发给作者,应该在下一次更新之后就能用上完整的中文版本插件。另外官方的“常见问答”也在翻译之中,会尽快放出。
HTTPS 网站可能出现的问题
在启用HTTP协议做Let's Encrypt验证的时候(好像自动续期不用80端口也行,但是第一次注册肯定需要),发现自动刷新缓存的时候会生成HTTP协议的CSS和JS,导致不能正确加载优化后的JS和CSS。
2016-02-16更新:这个应该是wp-supercache的锅,作者表示除了nginx或者apache做跳转别无他法。那只能第一次申请Let's Encrypte的时候启用HTTP访问,成功后统统强制跳转到HTTPS了。就算在Wp-Supercache和Autoptimize设置了CDN地址为HTTPS也不行。
和作者沟通之后得知使用Autopimize是使用WP_CONTENT_URL来获取内容URL,作者给出的办法是在wp-config.php中定义WP_CONTENT_URL,或者在Autopimize中定义HTTPS地址为CDN路径(这种办法我没试成功)。
#define WP_CONTENT_URL to make sure Automatize use the right protocol
define('WP_CONTENT_URL','https://www.gubo.org/wp-content');
5 thoughts on “Autoptimize: wordpress的js/css文件优化和合并工具”
不要优化过度了
这个没有过度优化一说吧,内容不变的前提下提高访问速度怎么优化都不过分。暂时没想到这样的优化会带来什么弊端
找到原因了!
只要不勾选优化javascript就可以显示内容!
但是别人可以选择优化javascript而我不行,这心里有些不舒服!
换了其他主题倒是可以选择选择优化javascript,不过还是喜欢现在这个主题!
先谢谢你的尝试,高级选项里有一个三个JavaScript的可以打勾的地方,你可以分别试试看……
但即使这样你的网页连接数也从80降到26了,效果非常明显