网站加载速度在用户体验中是一个很重要的因素,虽然从很早以前就在研究如何加快网站速度,但是一直都是凭借第三方网站及主观感受来判断。现在得益于强大的Chrome Developer Tool,终于能对自己的网站的速度进行相对专业地量化分析。下面就记录分享一下。
#时间匆忙,文中用的数据和注释可能不能很好的解释,如果有不清楚的地方可以留言或者邮件与我探讨
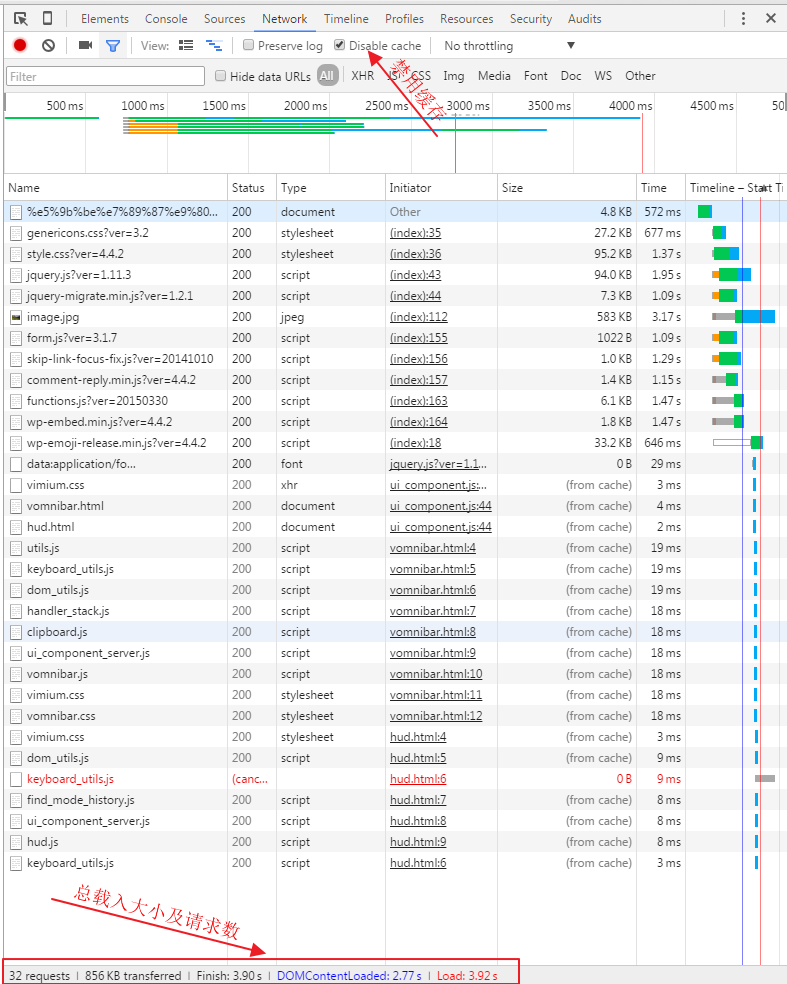
在Chrome浏览器中按快捷键F12就可以调出Developer Tool,然后加载任意一个网页就可以得到详细的分析报告,如果要看速度,"Network"里的内容应该是我们关注的重点:
加载总览及禁用缓存

点击"Network"之后就能看到总体的情况,我的chrome浏览器加载这个网页:
- 32 Requests – 32个请求数
- 856 KB transferred – 下载了856KB的内容
- Loads:3.92S – 总耗时3.92秒
另外,如果我们勾选了"Disable Cache"基本就等同于第一次加载网页的时间(域名解析时间是否计入未知),不勾选的情况下再次刷新网页就等于第二次访问网页耗费的时间(浏览器缓存机制起作用)。
使用域名过滤器分析资源

因为加载页面的时候会把插件的资源也计入(使用这个可以方便地排查插件是否影响页面载入速度),这个时候就需要使用过滤器来进行分析。比如在例子中分析的网页是 http://w5.gubo.org/?p=1, 我们就可以在过滤器中输入 domain:*.gubo.org 进行排查。
另外,想直观地看到网站载入情况,最好新建一个用户不安装任何插件来使用Chrome Developer Tool进行页面分析。
载入速度对比例子
下面是2016年2月初相关Softlayer香港机房网络拥堵时,托管在Softlayer香港机房和美国西海岸波特兰机房服务器上网站页面的载入速度对比。


写这篇文章的目的
发布几天了才想起来当初写这个文章的目的,首先,各种VPS服务提供商的测速文件在国内都是被缓存的,以前还要用IE单线程,现在不用了,因为那根本就不准。大家可以做个实验,把测速文件10M的,50M和100M的合并一下弄成一个新的测速文件(没有被缓存过)第一次下载速度可以到几百KB/s以上,但是第二次下载的时候只有几十KB/s,更神奇的是下载开始后删掉服务器上的文件还能继续下载…
如果想得到真实的速度,最好的办法就是看演示网站,然后开个试用或者月付账号,弄自己的测速文件,mtr和traceroute看线路,架设ss各种实测,或者找有那种可以退款的,速度不理想就退款。
总结就一句话:一定要实测!
参考一:免费使用联通骨干网 CDN,速度杠杠 可能已经失效
4 thoughts on “精准量化测试页面载入速度”